Tkinter является встроенным модулем Python, который предоставляет инструменты для создания графического интерфейса пользователя (GUI). С его помощью вы можете разрабатывать интерактивные приложения с использованием различных элементов управления. В этой статье мы познакомимся с основными свойствами основного окна и со свойствами элементов Tkinter: Label и Button.
Свойства главного окна
В качестве начала работы необходимо создать окно, которое бы отобразилось у нас на экране, для этого воспользуемся следующим кодом:
import tkinter as tk
win = tk.Tk() # Создание переменной
icon = tk.PhotoImage(file='icon.png') # Загрузка иконки окна
win.iconphoto(False, icon) # Установка иконки к окошку
win.config(bg='') # Установка цвета фона (может быть в виде RGB)
win.title('Мое приложение') # Изменить название окна
win.geometry('400x500+100+200') # 500x600 размер окна, +100 +200 положение относительно левого верхнего угла
win.minsize(300,400) # Минимальный размер окна, который может выставить пользователь
win.maxsize(700,800) # Максимальный размер окна, который может выставить пользователь
win.resizable(True, True) # Возможность изменять размер приложения (горизонталь, вертикаль)
# Здесь будут все кнопки, метки и пр
win.mainloop() # Основной цикл работы приложенияВ качестве результата мы получим:

Далее, добавим в главное окно метку.
Label (метка)
Метка (Label) в Tkinter используется для отображения текста или изображения на экране. Она представляет собой статичный элемент, который не реагирует на пользовательские действия. Метки могут использоваться для отображения информации, заголовков или любого другого текстового контента.
label_1 = tk.Label(win, text='Hi',
bg='red', # Фон надписи
fg='white', # Цвет шрифта
font=('Arial', 20, 'bold'), #Шрифт
padx=10, # отступ по X
pady=10, # отступ по Y
width=3, # Ширина метки
height=1, # Высота метки
anchor='s', # Положение надписи относительно всего лэйбла (по компасу)
relief=tk.RAISED, # Создается эффект выпуклости элемента
bd=1, # Ширина эфекта выпуклости в пикселях
justify='right' # Выравнивание
)
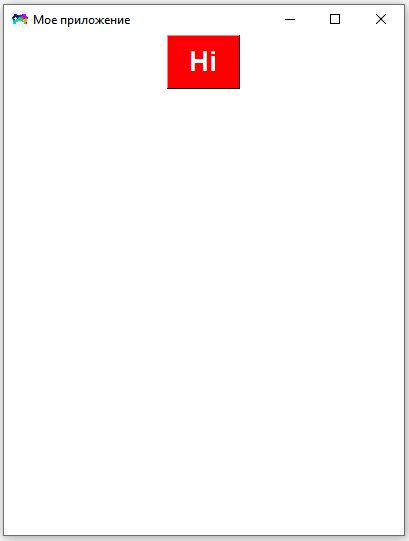
label_1.pack() # отображение label_1Важно помнить, что все элементы добавляются до строки:
win.mainloop() # Основной цикл работы приложенияРезультат будет таким:

Button (кнопки)
Кнопка (Button) в Tkinter используется для создания интерактивных элементов, на которые пользователь может нажимать. Кнопки выполняют определенные действия при нажатии, такие как запуск функции или переход на другой экран. Кнопки могут иметь текст, изображение или оба вместе.
Для отражения возможностей, создадим 2 кнопки: первая будет выводить новый label, а вторая будет играть роль счетчика нажатий, и если значение в счетчике не будет делиться на 2 без остатка, то будет блокироваться первая кнопка.
Первая кнопка будет выглядеть так:
def add_label(): # Создание новой функции
label = tk.Label(win, text='now') # Создание метки
label.pack() # Отображение метки
button_1 = tk.Button(win, text='Your win!', # Создание кнопки 1
command=add_label # При нажатии на кнопку будет отрабатывать функция add_label
)
button_1.pack() # Отображение кнопки 1А для второй кнопки пропишем такую функцию:
def counter(): # Создание новой функции
global count # Указываем, что работаем с глобальной переменной
count+=1 # Увеличиваем на 1 счетчик
button_2['text'] = f'Счетчик:{count}' # Присваиваем свойству "text" значение через f строку
if count % 2 == 0:
button_1['state'] = tk.NORMAL # Изменяем свойство "state" для кнопки 1
else:
button_1['state'] = tk.DISABLED
count = 0
button_2 = tk.Button(win, text=f'Счетчик: {count}', # Создание кнопки 2
command=counter
)
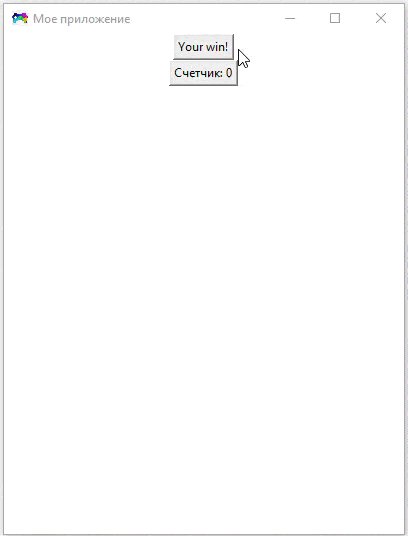
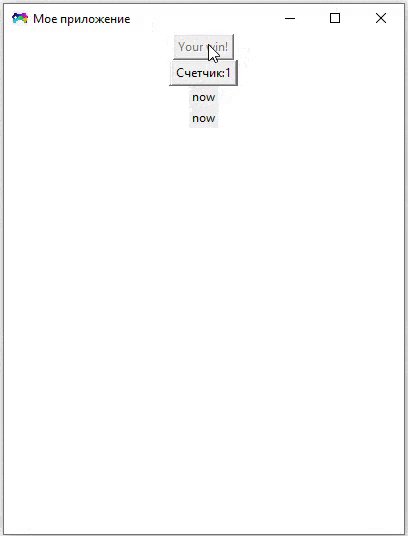
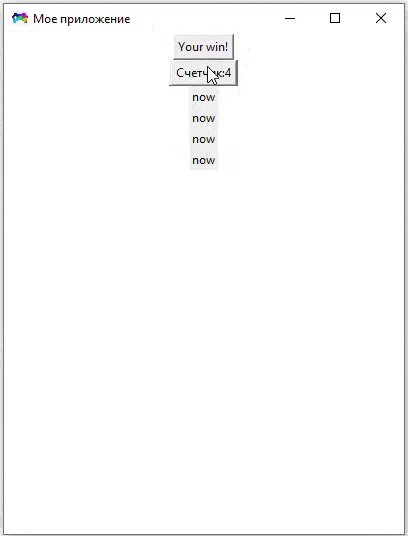
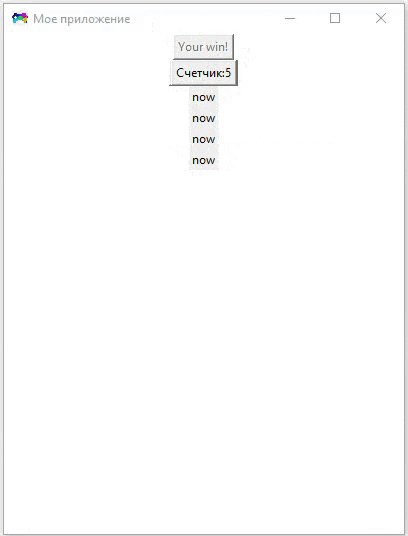
button_2.pack() # Отображение кнопки 2Получаем мы следующее:

Заключение
Метки и кнопки являются двумя основными элементами Tkinter, которые позволяют создавать простые и информативные пользовательские интерфейсы. Метки используются для отображения текста или изображений, тогда как кнопки предоставляют интерактивность, позволяя пользователю выполнять определенные действия.
Приведенные выше примеры являются только началом работы с метками и кнопками в Tkinter. Вам доступны и другие возможности для настройки и управления этими элементами. Рекомендуется изучить документацию Tkinter и проводить дополнительные исследования для более глубокого понимания и использования этого мощного модуля.
Надеюсь, эта статья помогла вам понять основы работы с метками и кнопками в Tkinter. Удачи в разработке вашего пользовательского интерфейса!